9 innovative web design trends for 2022
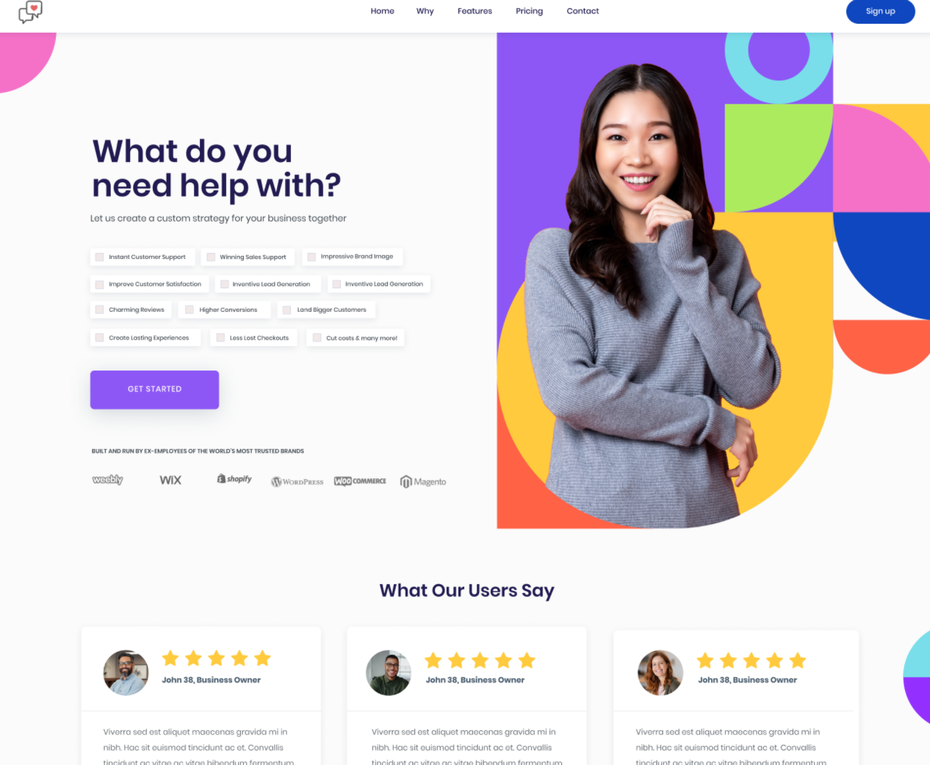
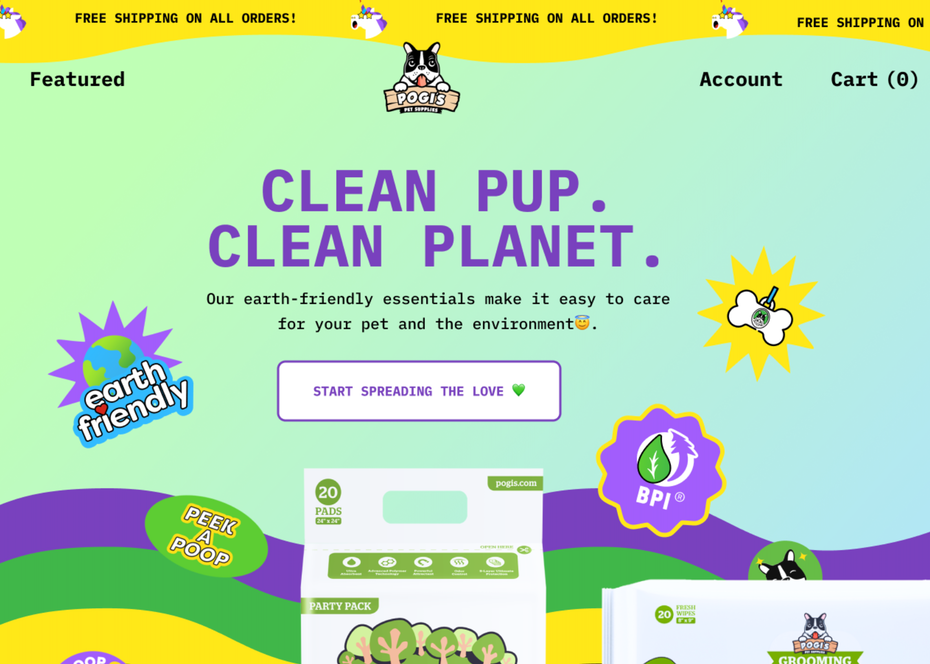
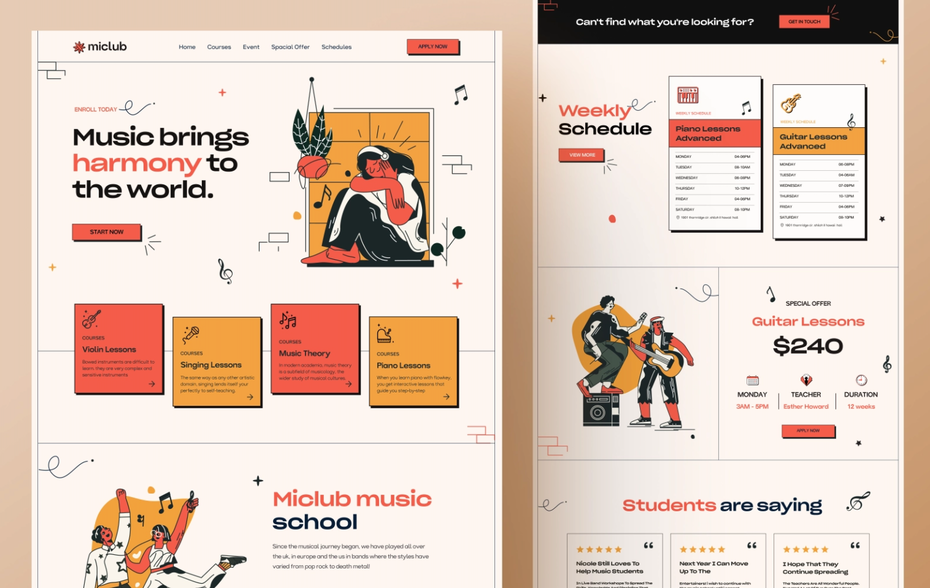
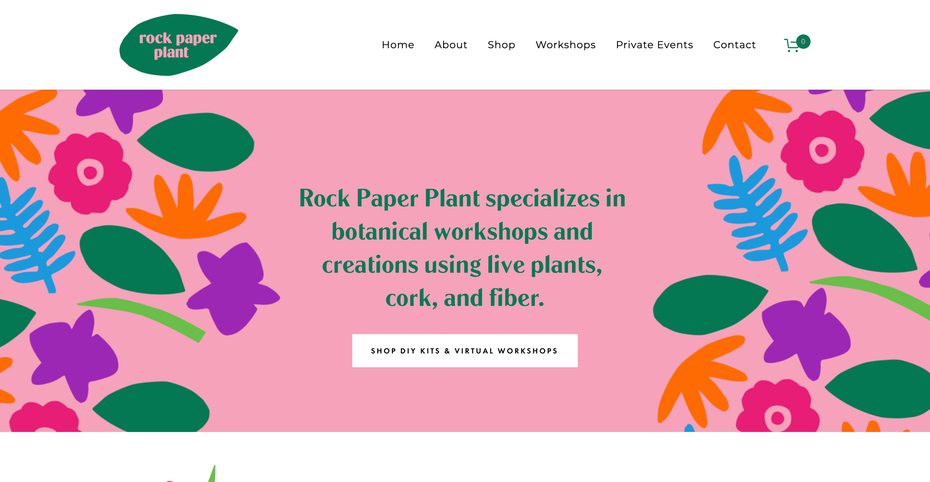
1. Memphis design
Memphis design—one of the defining aesthetics for the 1980s—is sometimes thought of as a gaudy style, pairing a multitude of chaotic patterns and shapes together. In its day, Memphis design was a rejection of minimalism and the supposed high tastes of art critics, making design simultaneously more colorful, approachable and adventurous than it had been.
This attitude rings especially true today when minimalistic approaches have led to a sea of interfaces that (while intuitive) are overwhelmingly uniform. It is no wonder then why many web designers are turning to Memphis design for an explosion of colorful personality no visitor will soon forget.
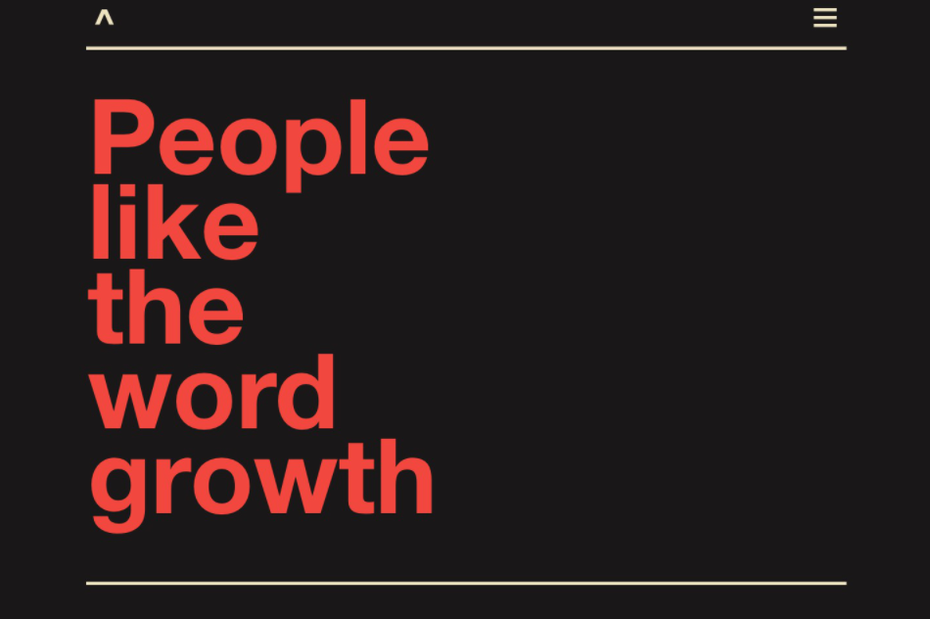
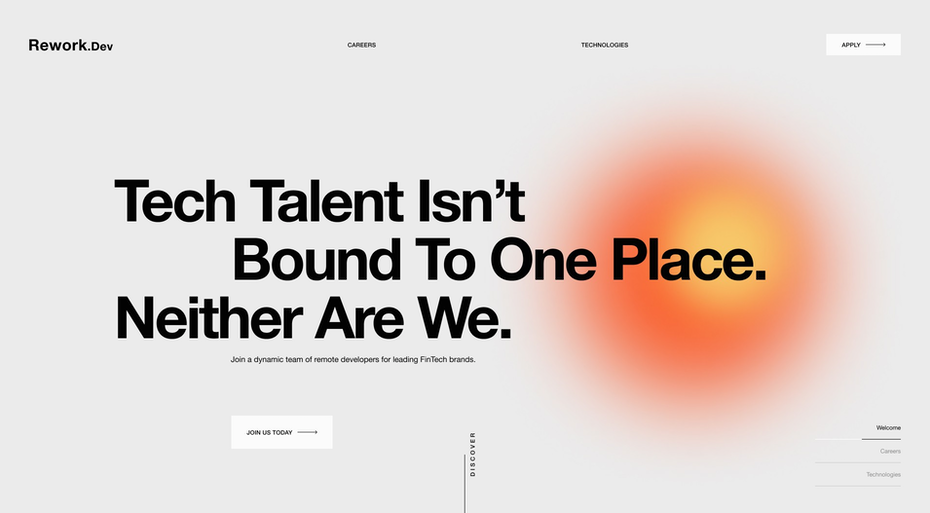
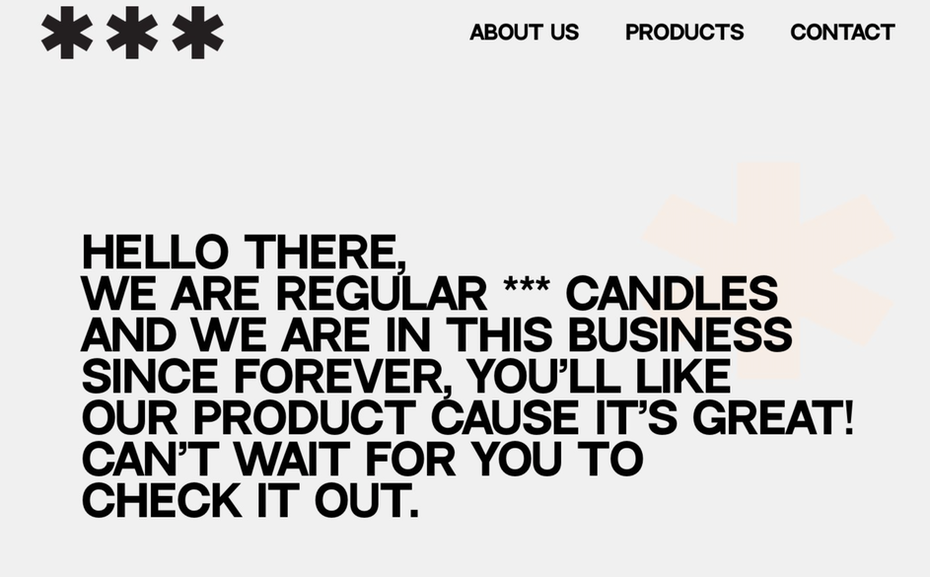
2. Typographic hero image
As the first part of a website that visitors see, the hero image has to make a statement. The web designers of 2022 are taking that idea to heart with typography-led hero images.
Essentially, these hero sections reduce or eliminate imagery altogether to allow the message itself to carry the weight of the first impression. Rather than coming across as bare, these hero sections are bold in their simplicity. They command attention the way a captivating news headline does. And along the way, they provide an excellent showcase for some tasteful, creative lettering styles.
3. Retro revolution
As the advent of the World Wide Web increasingly becomes a distant memory, the up-and-coming web designers of today are taking inspiration from those early Wild West days. The so-called Web 1.0 of the 90s was characterized by bright background colors, visible table layouts and robotic typefaces like Courier.
Though all of this was implemented with tragic and often hilarious results, the web designers of 2022 are reviving this trend with the added benefit of nearly 30 years of collective design experience.
While the 90s internet was a showcase of unnecessary gimmicks, graphics and colors, it was also a time when the rules had not yet been written—when “web designer” wasn’t even a profession. The designers that have come up since—reigned in by industry standards—now see those early days as a hotbed for unrestricted creativity (for better, or worse).
4. Visible Borders
Web design likes to create a sense of magic—or at least the illusion that the content is neatly arranged by an invisible hand, floating freeform in digital space. The reality, of course, is that websites are built on a strict grid and held together with code. For 2022, web designers are looking to get a little more real with layouts that reveal their foundation through simple borders and frames.
A visible grid has the obvious benefit of distinguishing one section from one another. This makes the page easier to scan while allowing for more content without the page feeling crowded. These simple borders also give websites a subtle, retro touch that pairs well with other 90s-adjacent trends making a comeback.
5. Engaging interactives
Over the years, we’ve seen websites ramp up animation showcases to technologically inventive heights. While in the past these have largely played a role in hero sections and page transitions, we expect more designers in 2022 to turn to large-scale animated interactions.
6. Neo-brutalism
Neo-brutalism comes from the classic roots of Brutalism, an architectural movement of the 50s–70s that emphasized raw, exposed materials like concrete. Brutalism has been gaining traction in web design since its digital reemergence in 2014, as documented on the site brutalistwebsites.com. Barebones unstyled html, plain backgrounds, asymmetrical layouts, default computer fonts and untreated photos all characterize digital brutalism.
The Brutalist style is made to be stark, and it often has an arresting effect—the key to which is a self-aware honesty promoted by its own bareness. But for 2022, we expect this style to morph into a more subdued and less extreme version—essentially, Neo-brutalism. This marries the rawness of brutalism with the restrained tastes of minimalism, making websites that work for less avant-garde clients and
that avoid the pitfalls that led to architectural brutalism’s eventual decline.
7. Moving type
As designers have always known, typography can do more than convey information—it can move the viewer. In 2022, web designers are taking this idea further with literal moving type.
Animation is of course nothing new to web design, but it is usually reserved for illustrated graphics, UI elements, and page transitions. For that reason, moving text can come as fresh and unexpected, even when
the animations are simple—as circular rotations and side-scrolling “news tickers” are. These small touches allow the typography to take center stage without overwhelming the reader with gimmicky animated gags.
8. Creative scrolling experiences
Being the most common type of engagement a user makes with a page, scrolling is a constant opportunity for animated interactive feedback. For 2022, scrolling experiences are getting bigger and better than ever by taking visitors on imaginative journeys.
As scrolling animations are not new, the key to this trend is to surprise the visitor with a creative experience. We are seeing pages transform into living worlds through psychedelic imagery, parallax effects and even breakthroughs into the third dimension.
These animations get ever more detailed and psychedelic, many designers are including a prominent foreground element for the visitor to keep their eye on—such as the black crystal on Stone & Style’s site. In this way, while an immersive animation entices visitors to journey towards the bottom of the page, the foreground mark keeps them from getting lost on the way there.
9. Handmade graphics
As we’ve seen in 2022’s trends so far, technology has paved the way for some incredible feats in web design. But the reliance on digital tools can make it so easy to miss out on that sense of personality you get with imperfect, handmade artwork. That’s why, for 2022, we expect an increase in DIY graphics to foster relatable interfaces.
As scrolling animations are not new, the key to this trend is to surprise the visitor with a creative experience. We are seeing pages transform into living worlds through psychedelic imagery, parallax effects and even breakthroughs into the third dimension.
These animations get ever more detailed and psychedelic, many designers are including a prominent foreground element for the visitor to keep their eye on—such as the black crystal on Stone & Style’s site. In this way, while an immersive animation entices visitors to journey towards the bottom of the page, the foreground mark keeps them from getting lost on the way there.
These can include scribbles and doodles, messy cutouts, and analog textures like crayons and paint. The effect is to bridge the gap between online and off, to ground these too often interchangeable screens to the real world through a human touch.
Ready for the 2022 web design trends?
—
The web design trends for 2022 represent another step forward, but on the internet, that’s really nothing new. The future moves quickly in our current age, and digital designers often pave the way. But what makes these trends feel refreshing is their focus on creating joy.
Whether they are bringing back a forgotten decade, delighting the user with interactions and animations, or offering up something handmade, the goal of this year’s web design trends is to elicit a momentary sense of wonder, no matter how unconventional their approach.